Experience Design, Digital Placemaking
Overview
Client: MAP mima (Multi-Arts Pavilion), Lake Macquarie City Council
Located on the tranquil shores of Lake Macquarie, MAP mima stands as a beacon of creative exploration and as an important regional arts centre. Despite its location, it remains largely unknown to the public. To attract a broader attention to the site, Something's Fishy leverages the existing Catenary light structure to create a playful and immersive installation.
My contribution
User Research
Ideation
Wireframing
High-fidelity Prototyping
Code Development
The team
3x team members
Me
Duration
12 weeks
Tools
Figma
FigJam
Processing
In a snapshot
The Problem
MAP mima presents as an innovative and cultural hub centre, however it remains largely unknown to the public and people who are located outside of the region.
The Solution
To attract broader attention, Something's Fishy transforms the Catenary into a dynamic and sensory experience involving light and sound to encapsulate the Indigenous name of MAP mima's Speers Point location 'Milloba' which translates into "Place of Fun".
Background Research
Before jumping towards an idea, we first needed to understand the site and its background.
Our team conducted a site visit which provided valuable context of Lake Macquarie and design specifications. This also provided an opportunity to conduct user interviews from local residents. The aims of our research were to:
Identify the demographic and attitudes of locals and visitors towards the site
Uncover cultural, historical and social background of the area
Discover the landscape and identify environmental challenges
Key Insights
The demographic composition of the Lake Macquarie region is comprised of a significant portion young families and elderly population.
Lake Macquarie is home to a delicate ecosystem, and is subject to significant environmental challenges due to decades of industrial coal mining, lead smelting and energy production practices in the area. These industries have led to land and air quality contamination.
Speers Point was originally known as "Biddaba" (silent resting place) and Milloba (place of fun) to the Indigenous Awabakal people.
Findings and Analysis
Interviewing users, we found that many people did not know about the site and what it could deliver.
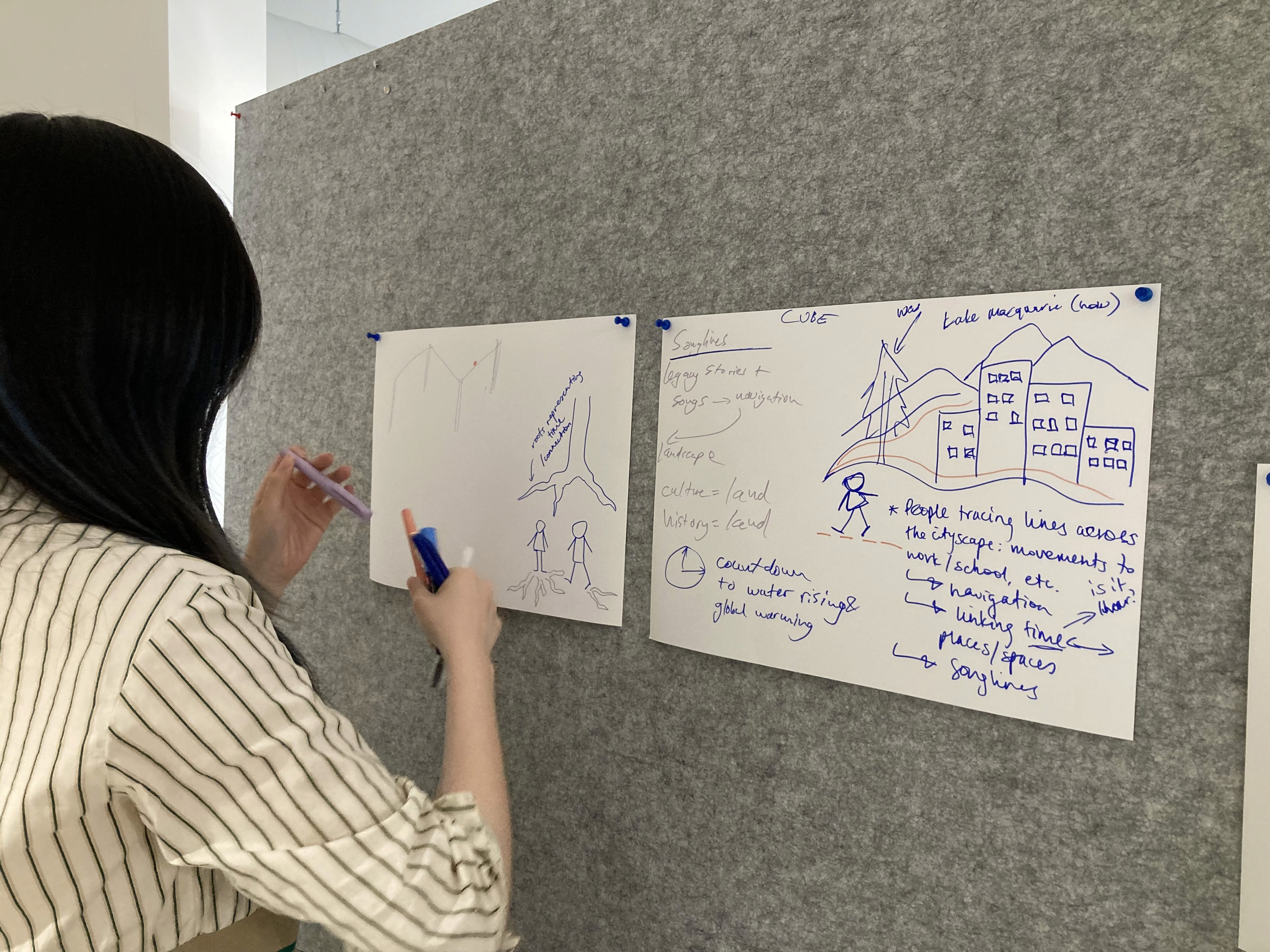
Ideation
Sparking ideas to bring attention towards the site.
With the insights gathered, this helped to narrow down our design vision for our concept. As a group, we conducted brainstorming, concept sketching, and storyboarding to ideate on design concepts. We then compared concepts using a Decision Matrix to help inform our chosen concept.
Design Concept
Paying respect to the Indigenous landscape through a fun and immersive installation.
Something's Fishy
In Something’s Fishy, the Catenary becomes a sensory experience involving light and sound to encapsulate the original name of MAP mima’s Speer Point location: Milloba, which translates as “Place of Fun”. Drawing inspiration from this, Something’s Fishy aims to bring together children, parents and the local community to engage in playful interactions by ‘becoming a fish’. Lake Macquarie’s industrial past and extreme overfishing has resulted in a loss all fish species in the lake. On a deeper level, our concept subtly increases children’s awareness and empathy of the biodiversity of fish in the lake.
Through a user-friendly mobile app, visitors become co-creators to interact with other peoples’ ‘fish’ lights, generating a mesmerising display of shimmering light and sound. This creates an ever-evolving landscape that reflects the community’s collective participation and connection to the natural world.
Initial Mockup and Concept Iteration
With our initial concept in mind, we conducted Wizard of Oz prototyping to iterate and flesh out our idea.
Insights from Wizard of Oz prototyping
A low fidelity early-stage mockup was designed to test basic interaction before investing in building more detailed versions. This involved elevating a simple array of fairy lights overhead with the aid of four office dividers, as a miniature version of the MAP mima Catenary. The design was intentionally large enough for users to experience the structure from below, promoting more authentic interactions between their bodies and the space.
We discovered that users always look up at the lights rather than at their phone screens, which informed the type of interface we designed for the next stage of prototyping.
The idea of using phones’ inbuilt gyroscope controls rather than touch screens was more intuitive.
We also began to consider the idea of having users select their location on a map of the Catenary, so that the system would understand the correct orientation for left/right control movements.
We also discovered that one of the most fun interactions was when fish “collided” with other fish, so we decided to incentivise that for future iterations.

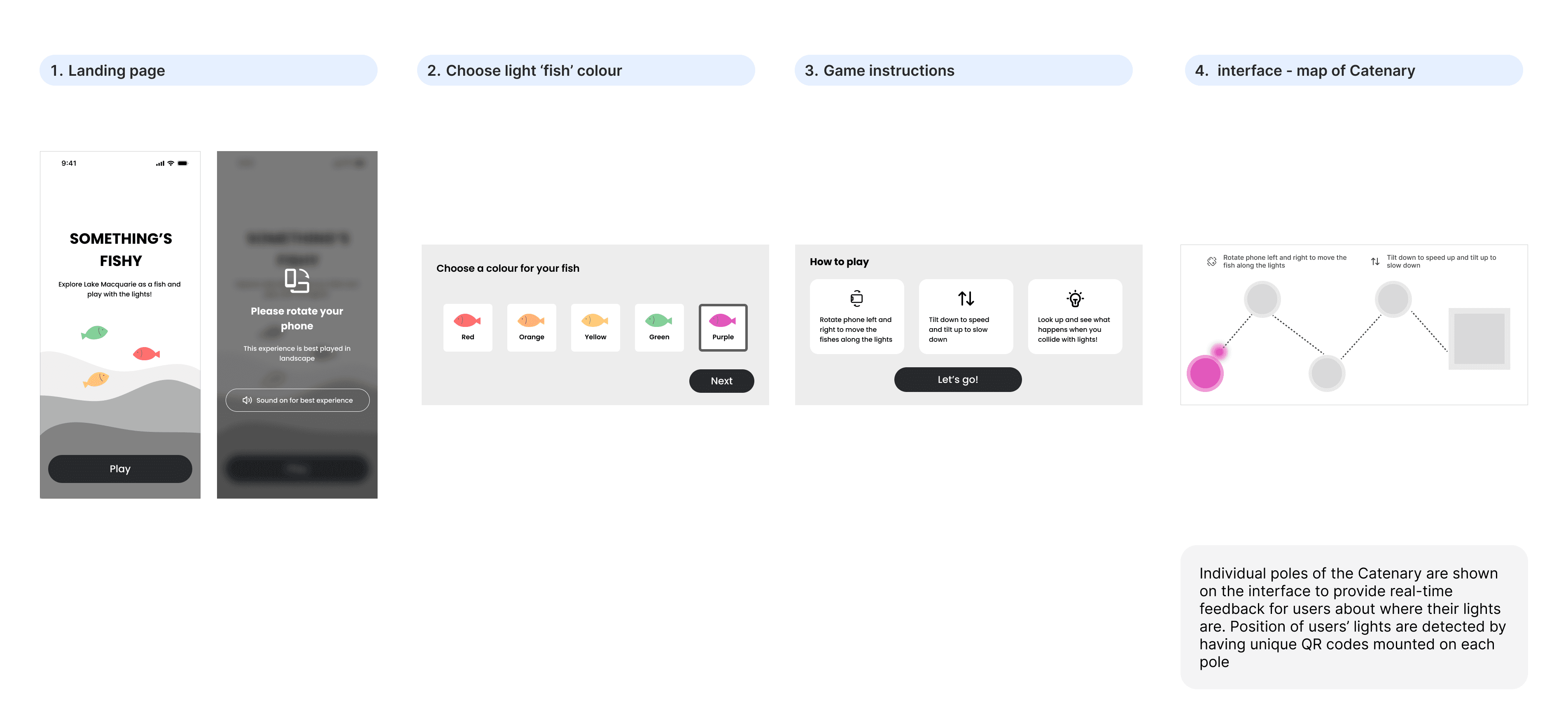
Mid-Fidelity Wireframes
I began to flesh out the functionality and layout of the screens.
Mid-fidelity wireframes helped to focus on the functionality.
Usability Testing
We tested 5 users' understanding of the interface to interact with the lights without aid.
We asked users to perform Think-Aloud and conducted a simple open questionnaire about their experience of the flow. Affinity mapping helped to generate insights:
Users were confused with the instructions on the screen to interact with the lights
All users had their own interpretation of using the phone to interact with the lights. It was unclear that they had to use in similar to a gyroscope.
All users liked the interaction of light and sound when the lights collided, however wanted a sense of progression to stay motivated and play for longer
Some users commented they didn't know when the game/interaction had started when they selected their lights, and having more feedback would be nice
Having both the option of steering left/right and tilting the phone up/down to speed/slow down was overwhelming to control
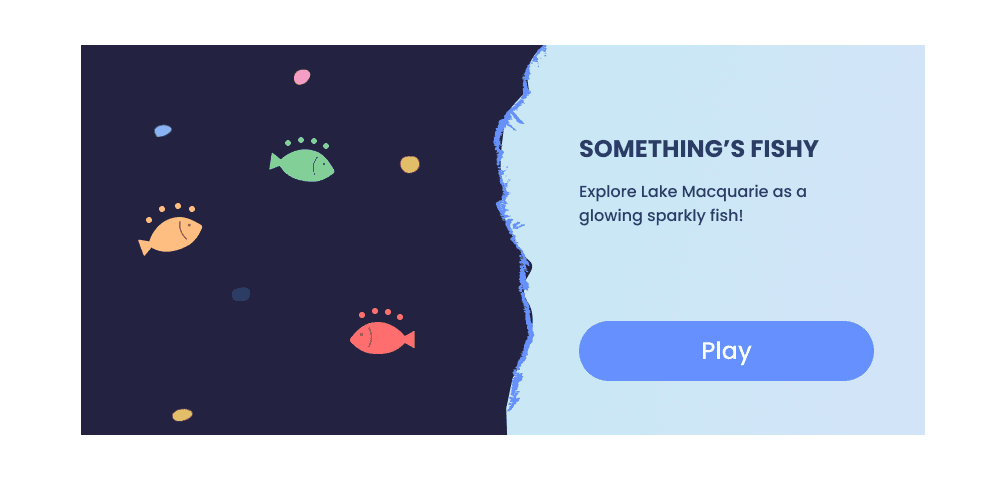
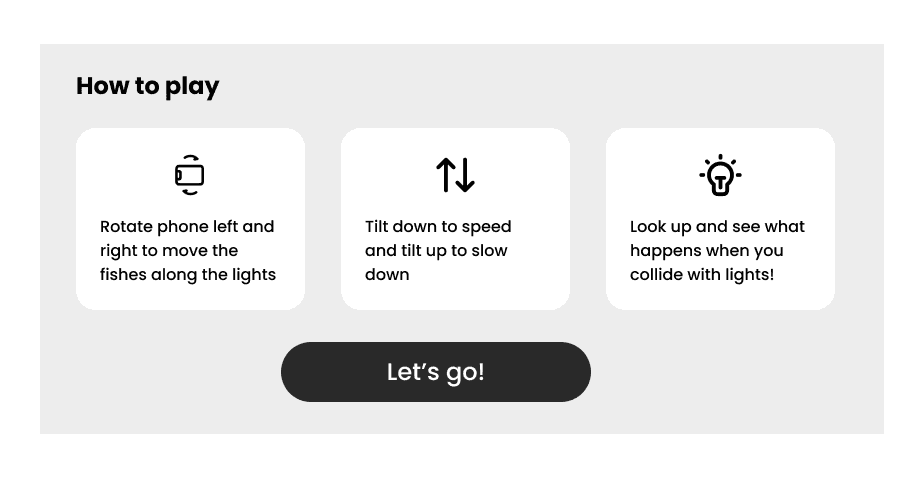
Concept iteration and High-Fidelity Prototype
We went back to the drawing board to explore options for our concept and interface based on user feedback.
What was addressed?
Before
After
Before
After
Before
After
The map was removed and a countdown feature was added. A progress bar was added showing the lights becoming bigger as users' lights collide, gamifying the whole experience.
Refined Concept
The final concept offers 3 modes of interaction: passive, single and multi-person, and a sense of gamification.
Something's Fishy features an engaging mobile interface that engages users to interact with the lighting installation playfully. The 3 different modes of interaction were coded and visualised using Processing. This can be visualised through the concept video below.