Design Thinking

My contribution
User Research
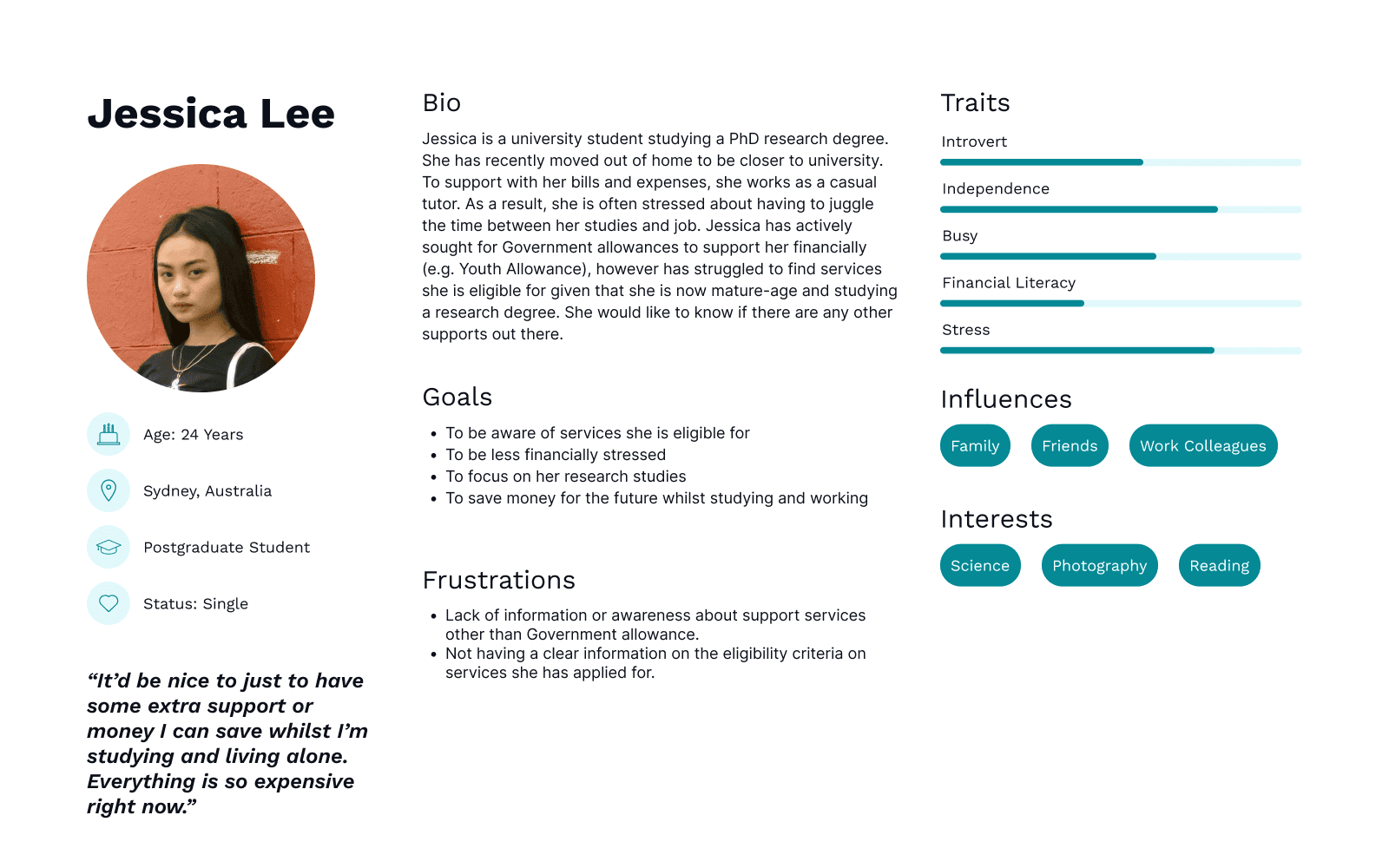
User Personas
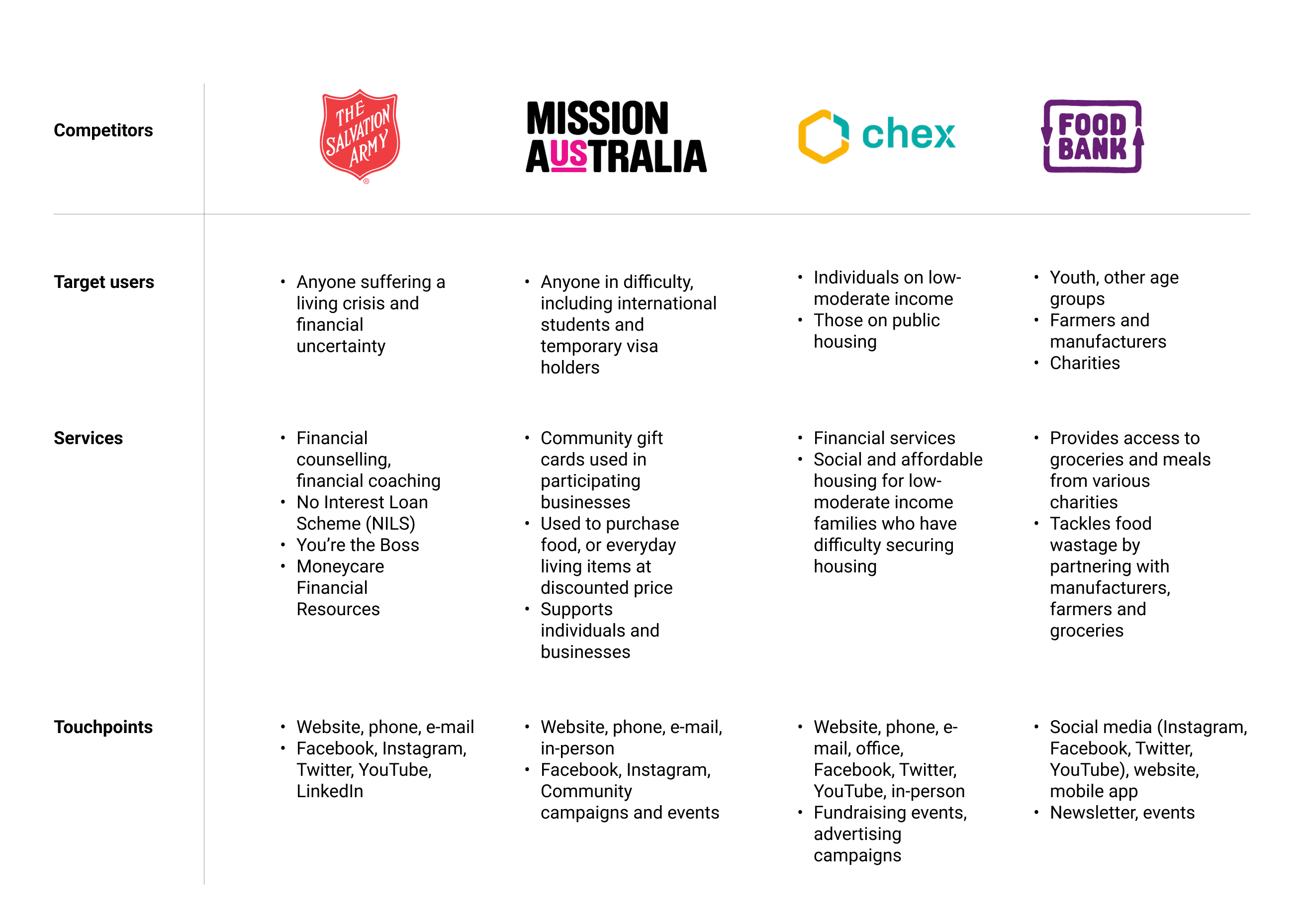
Competitor Analysis
Ideation
Wireframing
Prototyping
User Testing
The team
Me
2x team members
Duration
12 weeks
Tools
Figma
Marvel
Miro
IN A SNAPSHOT
The Problem
Rising cost of living in Australia poses a major source of stress, especially for younger generations. Although there are many support services and schemes that help to alleviate certain aspects (e.g. food, housing), these are often overlooked, as many people only know the main schemes provided by Government.
Goal
Create a design solution to alleviate the rising cost of living in Australia
An app or website cannot be the final design concept
The Solution
My team and I designed an interactive board and kiosk aimed to be placed within universities and public hotspots to streamline Government and non-Government support services and schemes. Users can select certain aspects they would like support with.
RESEARCH
Being students ourselves, we empathised with the rising cost pressures for the younger generation.
The rising cost of living remains a concern for people across the world and a multi-faceted issue encompassing political, economic and policy implications. Whether it is trying to find the most affordable deals, or applying to allowance schemes, many are trying to find ways to reduce their cost of living.
Being students ourselves, we empathised with this demographic. This led us down the path to investigate support systems for students to help reduce the cost of living pressure for younger generations.
Our aims for the research stage were to:
Gathering participants
Semi-structured Interviews were conducted on students and recent graduates who are currently receiving or have previously applied for support services. Students from different universities and diverse cultural and financial backgrounds were included to ensure rich data. In total, 12 interviews were conducted.
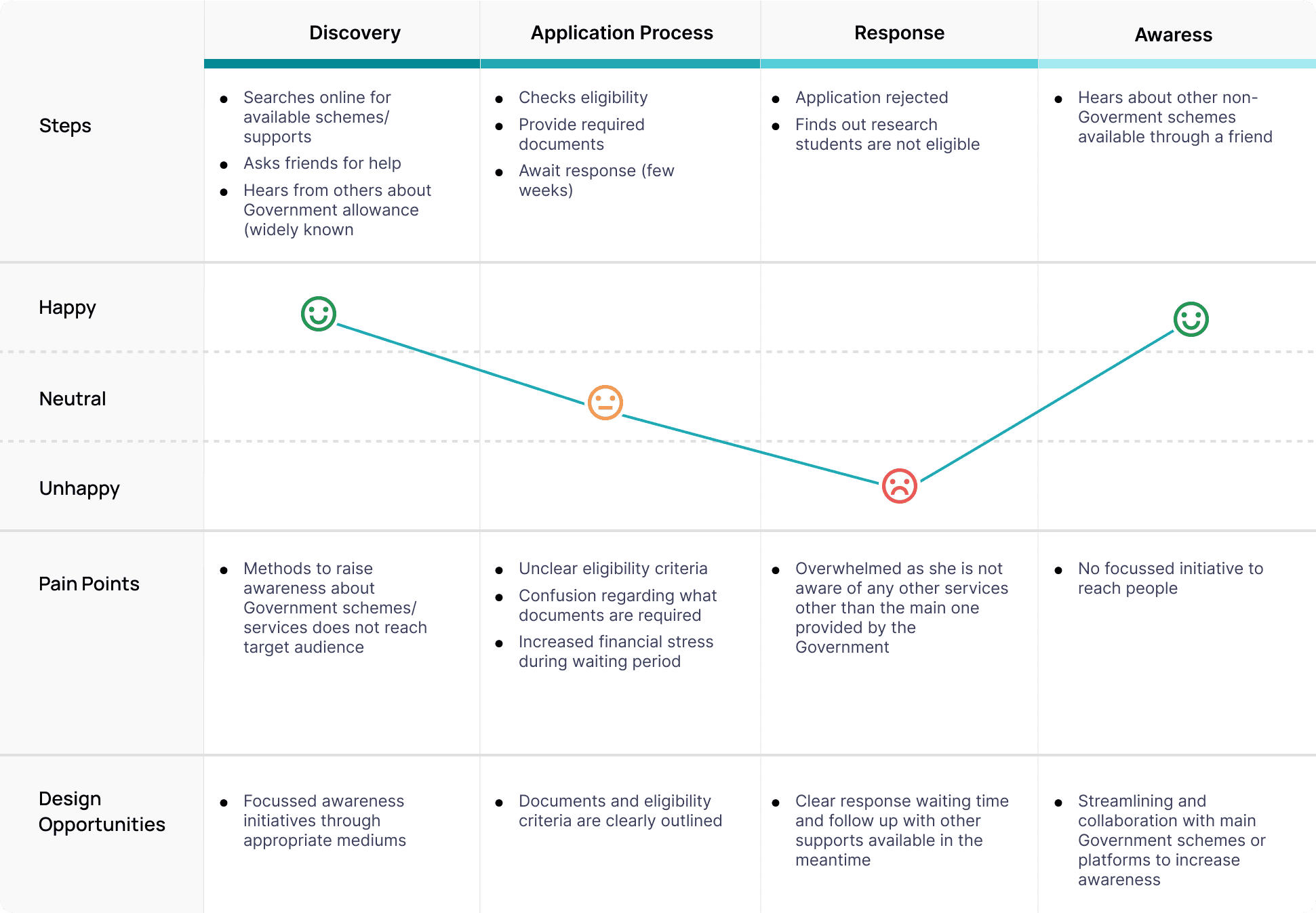
ANALYSIS
Overall, we found that users were not very aware of non-Government support systems.
Key Insights
Lack of awareness besides Government schemes
All of our users were aware of Government schemes, most notably, Youth Allowance provided by Centrelink. However, many were unaware of less well-known schemes provided by NGOs or charities. Awareness of support services are spread through word of mouth from friends.
Lack of guidance
Users reported difficulty finding relevant services and confusing eligibility criteria which detracts from the application experience.
Fragmented and untimely process
Users were frustrated with the tedious process having to communicate back and forth with services. Long waiting times also resulted in increased stress as users had no means of financial support during those times.
Added stress on top of university studies
Some users reported that they do not have the capacity to focus on studying due to the constant financial worry. Students want to focus on their studies and spend more time with loved ones.
The Opportunity
"How might we streamline multiple support systems to address the various issues of the youth due to the living cost crisis?"
CHOSEN CONCEPT
Introducing Support Sips.
After 3 rounds of ideation workshops and narrowing down our scope using a decision matrix, Support Sips was developed to address the pain points, creating a centralised and streamlined experience for busy university students to find, manage and track applications for support schemes.
Our design solution consists of 2 components to cater to diverse user needs:
Information Board
Matches users to relevant services from various organisations. These will be placed in high-density areas such as train stations where users may have less time.
Seated (Café) Kiosk
Users can register to see what services they are eligible for and apply for multiple services on a one-time basis. These would be placed in university campuses, increasing students' awarenesses.
ITERATIONS & USABILITY TESTING
We tested and revisited our designs.
Following a low-fidelity prototyping of sketches and wireframes, these were translated into a paper prototype which were used to conduct a Think-Aloud with 5 participants, which informed our design for our high-fidelity prototype.
Our users completed the task flow of the information with no difficulties, however there was some confusion with our kiosk task flow, which are highlighted below.
What did we address?
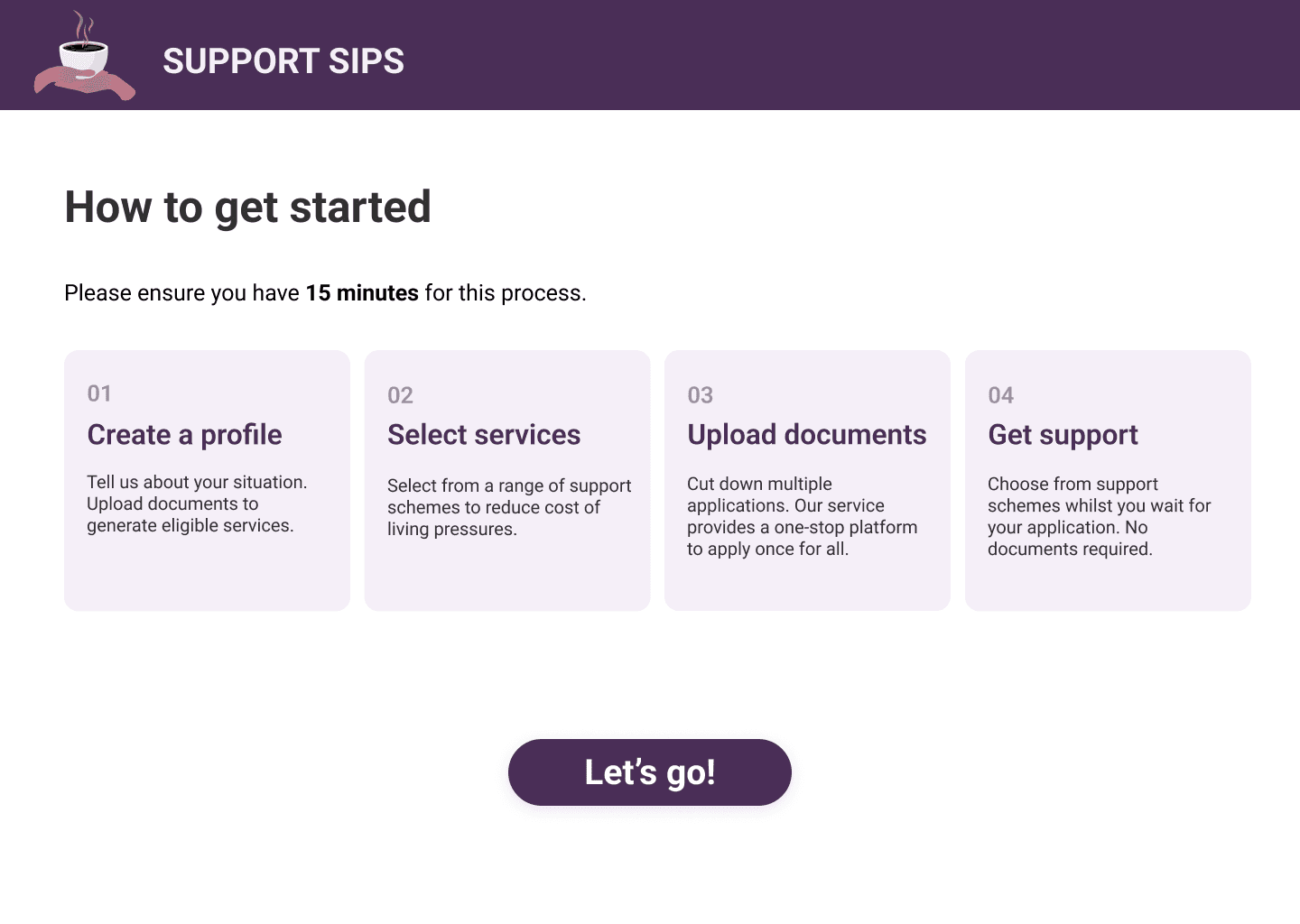
We clarified the purpose of the kiosk
Users revealed they were confused on what was expected of them. Adding a small onboarding page fills the user on what to expect and gives an overview of the process.
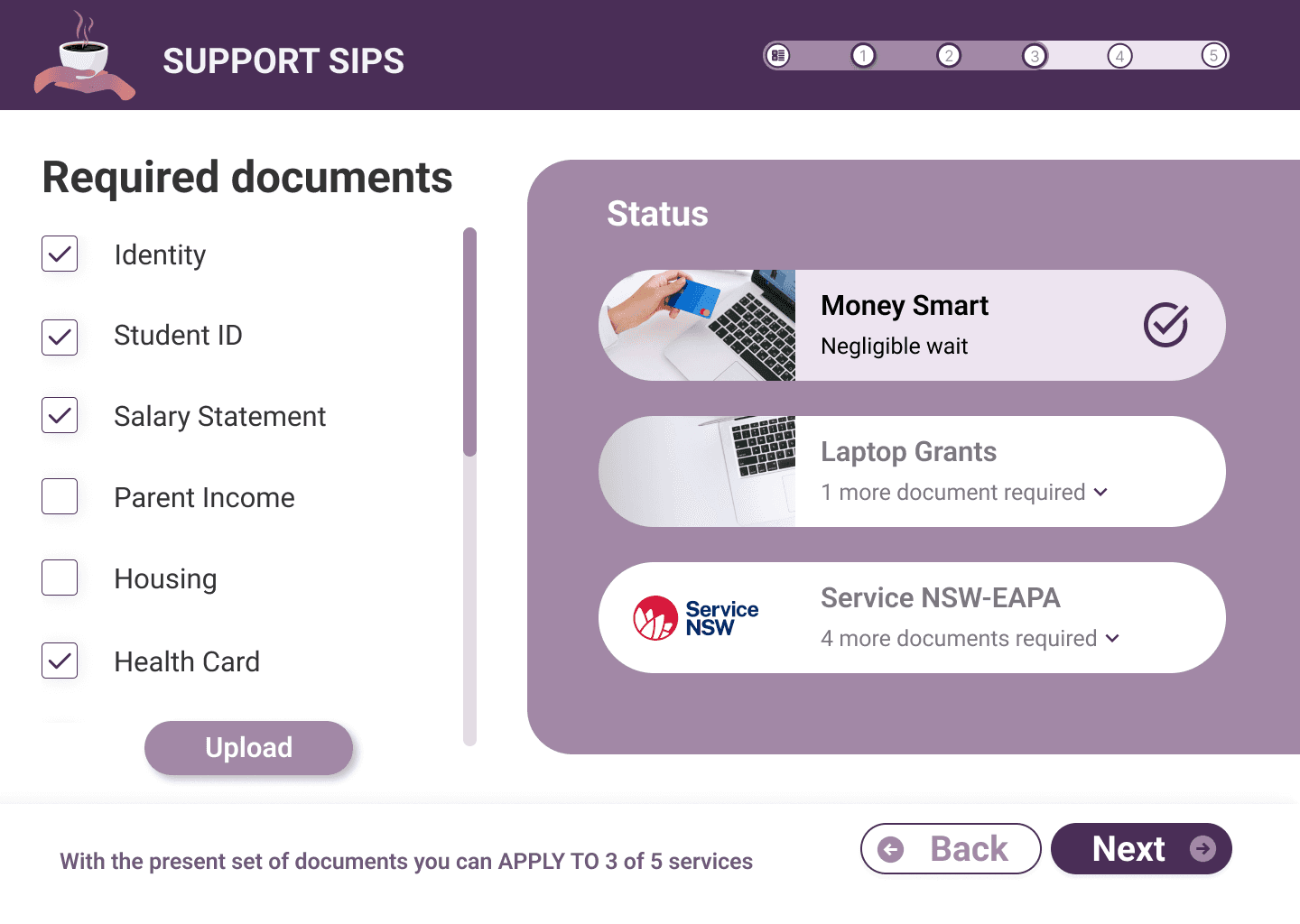
We made the task of uploading eligibility documents less mentally taxing.
Users revealed that the process of uploading documents did not seem clear. We split the process to make less overwhelming and clearly identified which documents were required of the user.
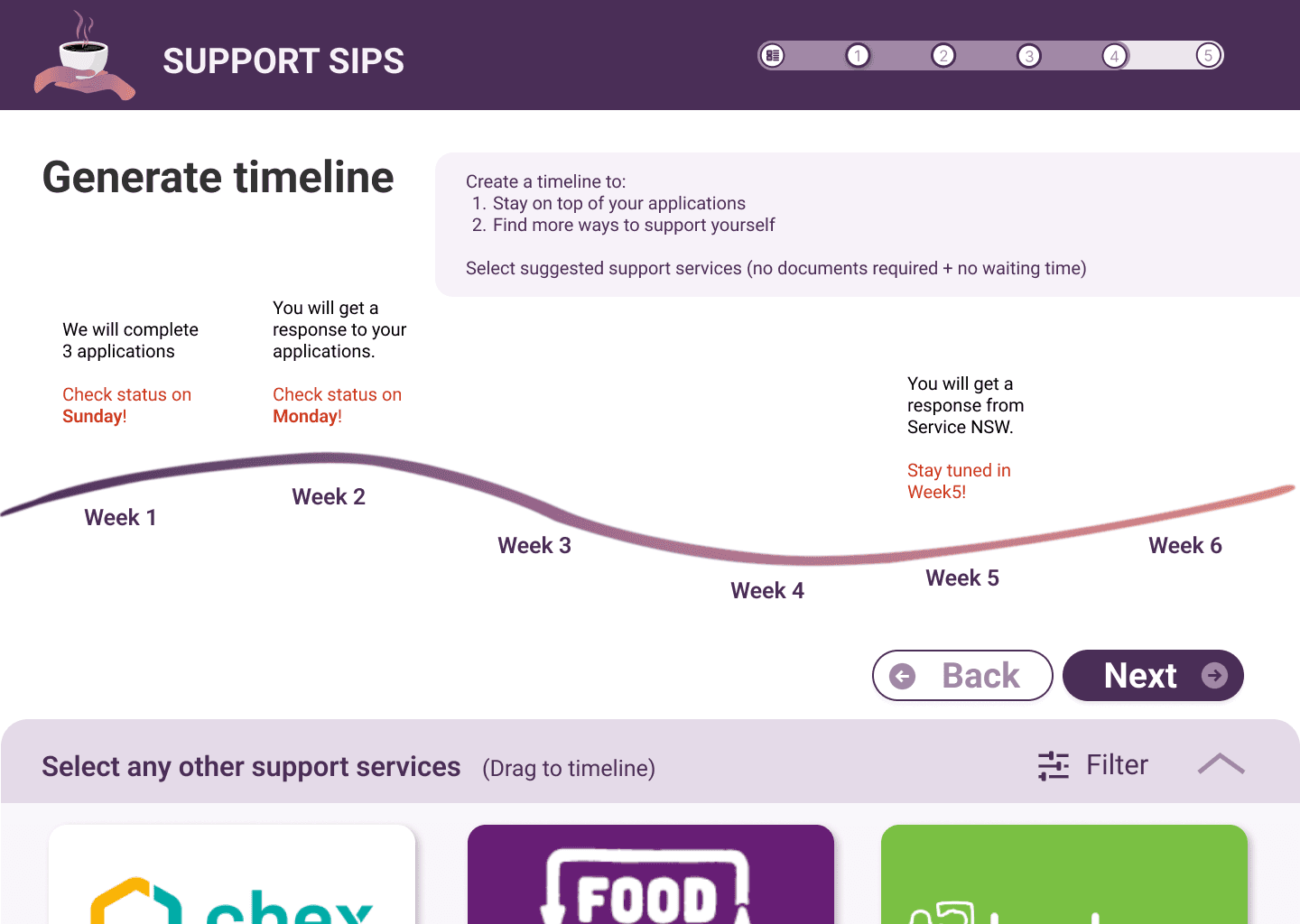
We clarified the purpose of the timeline
Many users did not understand the purpose of the timeline. We simplified the language and provided clearer prompts.
DESIGN SOLUTION
Following feedback, we delivered the final concept.
Information board use case
In busy areas, users can quickly select which areas of support they would like help with. Keeping in mind our users would have limited time in busy areas, a digital booklet will be generated for users to keep reference of the different schemes (Government and non-Government) they can apply to when they have time.
Kiosk use case
Being placed at universities, students can sit down and register their eligibility to multiple support schemes at once. They will receive clear notifications about required documents and timelines, along with options for immediate support, reducing stress and wait times.
Key Learnings
Design thinking is key
Although the brief seemed so broad and overwhelming at first, following the design thinking (Double Diamond) process and engaging with users made me realise that design is more than just aesthetics - it's also a way to problem-solve and create experiences that have tangible impact.
Begin testing early
A limitation that we encountered was the short turnaround time between our user testing and needing to create the high-fidelity prototype. This meant we had to make some major changes within a shorter amount of time frame than expected. To prevent a similar situation from happening in the future, I will ensure to prioritise user testing earlier on to allow time for iterations.
Capitalise on your network
I led most of the user interviews for this project which taught me the value of leveraging my personal networks as I was able to establish rapport early. This expedited our research whilst providing richer depth of information that informed our design decisions.